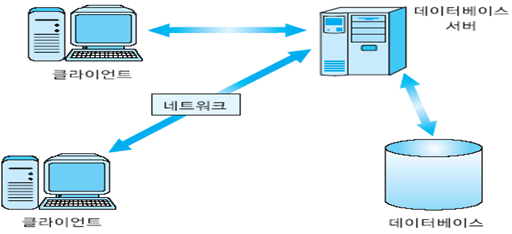
클라이언트 / 서버 시스템이란?

서버 클라이언트 시스템이란 위 사진과 같이 여러개의 클라이언트가 네트워크 통신을 활용해 서버에 접속을 하고 그 서버와 붙어있는 데이터베이스를 활용할 수 있는 시스템을 말합니다. 서버는 데이터베이스를 저장하고 DBMS를 운영하면서 여러 클라이언트에서 온 질의를 최적화, 권한 검사를 수행, 동시성제어, 회복기능, 무결성, 접근을 관리하고 클라이언트는 사용자 인터페이스를 관리하고 응용들을 수행합니다. 클라이언트는 서버와 동일한 디바이스 일 수도 있지만 대부분 서비스를 사용하고자 하는 사용자가 지니고 있는 인터넷이 가능한 모든 디바이스를 클라이언트라고 지칭합니다. 이렇게 하면 하드웨어 비용을 획기적으로 줄일 수 있습니다. 그리고 전세계 어디에서든지 접속이 가능한 인터넷이라는 매체의 특성상 지역에 제한을 받지 않게됩니다. 또한 서비스 제공자 측에서는 서비스를 운영함에 있어 신규 패치가 없다는 가정하에 서버관리만 잘 해주면 되기에 굉장히 효율적입니다.
클라이언트 / 서버 통신방식의 발전 과정

위 그림은 각 시기별 서버/클라이언트 기술을 중심적인 기술을 정리한 것입니다. 대부분의 소프트웨어 기술은 예전에 나온것은 도태되고 신규로 나오는것을 위주로 계속해서 발전해 나아가지만 가장 먼저 나온 메인프레임이 아직도 많이 쓰이고 있습니다. 위 그림에서 말하는 시스템의 변천사는 방식의 차이일 뿐이지 기존에 있던 방법이 나쁘다는것은 아닙니다. 오히려 예전에 나온 시스템이 새로이 나온 시스템보다 안정성면에서 입증되었기에 더 선호하는 측면도 있는것 같습니다. 현재는 메인프레임에서도 HTTP와 4GL 언어들을 사용하거나 Client/Server 시스템에서도 HTTP를 통신 프로토콜로 사용하는 등 기술과 환경들이 상호 교체하며 사용되는 Crossover가 이루어지고 있습니다. 국내에서는 RIA의 현재 흐름은 대부분 ActiveX를 이용한 방식을 취하고 있는데 이것은 RIA는 좀더 웹접근성이 보장된 방식을 통하지 않고는 결국 일부에서만 사용하는 폐쇄된 시스템이 될 것이면 결국 소멸될 가능성이 높습니다.
RIA(Rich Internet Application)
웹 애플리케이션의 장점은 유지하면서 기존 웹 브라우저 기반 인터페이스의 단점인 늦은 응답 속도, 데스크톱 애플리케이션에 비해 떨어지는 조작성 등을 개선하기 위한 기술의 통칭입니다. 즉, 별도의 설치가 필요 없는 웹 브라우저 기반의 애플리케이션 배포 장점과 서버 측 웹 서비스와의 연동, 마크업 언어 기반의 선언적 애플리케이션 구성 등은 유지하면서 데스크톱 애플리케이션과 대등한 사용자 경험을 주는 것을 목표로 하는 기술입니다. 흔히 어도비 플래시 기반 플렉스나 마이크로소프트 실버라이트, 자바FX 등 별도의 런타임 시스템을 가진 기술을 지칭하는 용어로 사용되나 웹 브라우저에서 실행되는 애플리케이션의 사용자 인터페이스를 향상하는 기법인 Ajax, 사용자 인터페이스 관점에서 많은 발전을 가져올 HTML5 등에 기반한 애플리케이션을 지칭하기도 합니다. 별도의 런타임 시스템을 가진 기술의 경우 애플리케이션은 브라우저 내에서 플러그인으로 실행되기도 하고 단독으로 실행되는 경우도 있습니다. 이 같이 "RIA"라는 개념은 정확한 정의가 있다기 보다는 다소 모호하고 넓은 의미로 사용되고 있습니다. 현재의 RIA는 HTML5와 CSS3 등의 표준 웹 방식과 jquery 등의 범용적이고 표준에 가까운 라이브러리를 이용한 방식이 선호되고 있습니다. 그동안 대표적인 RIA로 언급되었던 Adobe사의 AIR도 ActiveX와 같이 플러그인이 설치되어야하는 기술이었으며 결국 Adobe사는 AIR에 대한 전망을 접기로 결정하고 개발과 지원을 하지 않기로 하였으며, HTML5에 더 많은 기술 연구에 집중하고 있다는 사실에서도 증명되고 있습니다.
네트워킹 클라이언트 / 서버 시스템 구조

일반적으로 클라이언트와 서버시스템 구조는 클라이언트와 서버에서 각각 소켓을 만들어 연결한 뒤 클라이언트와 서버측에서 요청한 메시지를 상호간에 전송하고 받음으로써 요청한 작업을 수행합니다.
WEB 클라이언트 / 서버 통신 구조

일반적으로 클라이언트는 인터넷에 접속할 수 있는 디바이스를 말하며 대부분의 서버는 웹으로 이루어져 있습니다. 어디서든 접속이 가능한 인터넷이라는 매체 특성상 이보다 더 좋은 접근성을 가진 매체는 없기 때문입니다. 웹으로 만들어진 서버와 클라이언트는 일반적으로 브라우저를 통해 통신을 하는데 다른 Application Layer(응용 계층)의 프로토콜과 마찬가지로 내부적으로 소켓 통신을 사용합니다. (웹 HTTP는 TCP/IP 프로토콜 기반이며, Application Layer(응용 계층)에 위치한 프로토콜입니다.) 그렇기 때문에 기본적으로 Internet Layer(인터넷 계층)의 IP에 접근할 수 있어야 합니다. 그래서 웹은 DNS 서버를 통해 도메인 주소에서 IP 주소를 얻어옵니다. 이 과정은 위의 그림에서 설명하고 있습니다. 웹 서버 작동과 클라이언트 호출 과정은 C/S 모델에서의 소켓 통신과 비슷합니다. 단, C/S 모델에서 사용하는 데이터 전문(패킷) 대신 HTTP 프로토콜에서 정의한 전문과 헤더를 통해 통신을 처리합니다.
'IT아키텍처 > Server-Client' 카테고리의 다른 글
| 쉽게 이해하는 네트워크 : 서버, 클라이언트와 웹 서비스 (ft. 비즈니스 로직과 사용자 인터페이스) (0) | 2021.10.10 |
|---|---|
| 클라이언트-서버 모델 : 5분 개념잡기 (0) | 2021.10.10 |