https://goddaehee.tistory.com/169
[HTTP 기초_1] 헤더 (요청(Request) 헤더, 응답(Response)헤더)
[HTTP 기초_1] 헤더 (요청(Request) 헤더, 응답(Response)헤더) 안녕하세요. 갓대희 입니다. 이번 포스팅은 [ HTTP란?, HTTP 헤더 입니다. : ) 헤더로 들어가기 앞서 HTTP가 무엇인지 부터 알아보자. ▶ HTTP..
goddaehee.tistory.com
[HTTP 기초_1] 헤더 (요청(Request) 헤더, 응답(Response)헤더)
안녕하세요. 갓대희 입니다. 이번 포스팅은 [ HTTP란?, HTTP 헤더 입니다. : )

헤더로 들어가기 앞서 HTTP가 무엇인지 부터 알아보자.
▶ HTTP란?
- HTTP는 Hyper Text Transfer Protocol의 약자
- 인터넷에서 데이터를 주고받을 수 있는 통신 규약
- 웹개발자라면 꼭 이해하고 넘어가도록 하자.
(웹 개발시 다양한 에러 코드를 마주하게 되는데 도움이 된다.)
(개발 하다보면 크롬 개발자 도구 네트워크 탭, 피들러등을 정말 많이 보게 될 것인데 이 패킷 해석에도 도움이 된다.)
▶ 요청(Request)
브라우저를 통해 http://goddaehee.tistory.com 에 대한 정보를 달라고 요청한다.
요청을 보낼때 요청에 대한 정보를 담아 서버로 보낸다.

GET http://goddaehee.tistory.com/168 HTTP/1.1
Host: goddaehee.tistory.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://goddaehee.tistory.com/
Accept-Encoding: gzip, deflate
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
Cookie: menuEnabled=1;
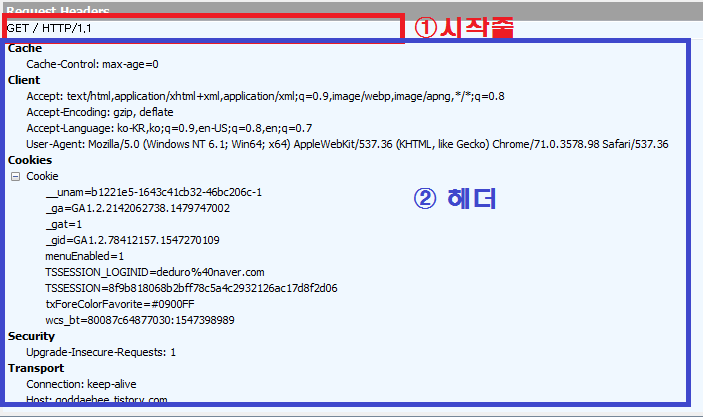
이런 정보를 HTTP 메시지라고 하며 시작줄, 헤더, 본문으로 구성된다.
(자세한 상세설명은 밑에서 다루도록 하겠다.)
첫번째 줄은 GET / HTTP/1.1(HTTP 버전)
두 번째 줄부터 헤더 (요청에 대한 정보)
▶ 응답

HTTP/1.1 200 OK
Date: Sun, 13 Jan 2019 17:28:13 GMT
Server: Apache
X-UA-Compatible: IE=Edge
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
P3P: CP='ALL DSP COR MON LAW OUR LEG DEL'
Access-Control-Allow-Origin: http://goddaehee.tistory.com
Vary: Accept-Encoding
Content-Length: 88052
Content-Type: text/html; charset=utf-8
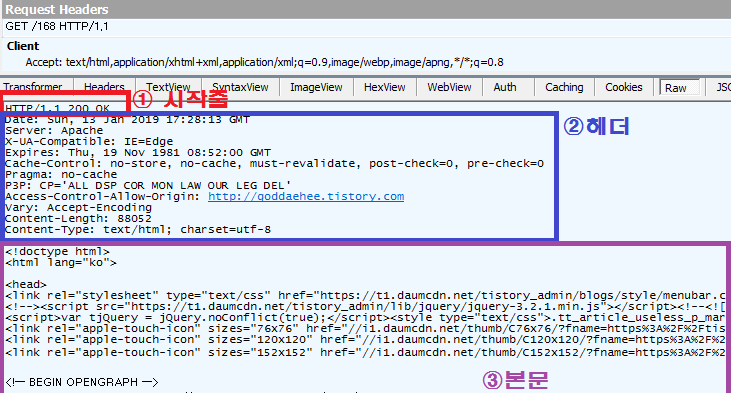
이후 본문.........
첫번째 줄 200 OK는 요청성공
두 번째 줄부터 Request와 마찬가지로 헤더 정보이다.
여러 응답헤더가 있지만 특히 Cache-Control 덕분에 고생을 했던 적이 있는데 다음에 자세히 다루도록 해야겠다.
Response에선 헤더 이외에도 더 많은 정보가 있는데 이 부분이 본문이다.
요청시 데이터를 요청하면, 응답 메시지에는 요청한 데이터를 담아서 보내주는데 이 응답 메시지에 HTML이 담겨 있다. 이 HTML을 받아 브라우저가 화면에 렌더링한다.
▶ HTTP 메서드
크롬 주소창에 http://goddaehee.tistory.com 이라고 치는것
=> GET http://goddaehee.tistory.com HTTP/1.1 요청을 보내는 것과 같다.
이때 주소와 함께 HTTP 메서드를 같이 보낼 수 있는데 자주 쓰는 HTTP 메서드는 다음과 같다.
GET : 지정된 리소스(URI)를 요청
POST : 서버가 클라이언트의 폼 입력 필드 데이터의 수락을 요청. 클라이언트는 서버로 HTTP Body에 Data를 전송
HEAD: 문서의 헤더 정보만 요청하며, 응답데이터(body)를 받지 않는다.
PUT: 클라이언트가 전송한 데이터를 지정한 uri로 대체한다. ftp의 PUT과 동일하며, 클라이언트는 서버로 HTTP Body에 Data를 전송한다.
DELETE: 클라이언트가 지정한 URI를 서버에서 삭제한다.
TRACE: 클라이언트가 요청한 자원에 도달하기 까지의 경로를 기록하는 루프백(loop back) 검사용.클라이언트가 요청 자원에 도달하기 까지 거쳐가는 프록시나 게이트웨이의 중간 경로부터 최종 수진 서버까지의 경로를 알아낼때 사용.
- 이외 OPTIONS, HEAD, CONNECT 등등
서버가 설정에따라 해당 요청을 검증 후, 해당 요청이 유효하다면 실행된다.
- HTML기초 개발을 하다보면 자연스럽게 GET, POST라는 메서드는 많이 사용 해 보았을 것이다.
HTML 폼에서 GET과 POST를 사용할 수 있기 때문이다.
Action에 주소 설정하고 Method는 POST로 마지막에 해당 폼 Submit 한 경험이 다 있을 것이다.
실제로는 요청을 보낼 때에는 PUT, PATCH, DELETE 등 더 자세한 동작을 정의할 수 있다.
- 보통 PUT은 전체 수정, PATCH는 부분 수정, DELETE는 제거 요청 시 사용한다.
- GET, POST, PUT, PATCH, DELETE는 요청시 본문을 같이 보낼 수 있다.
- HEAD는 요청에서 헤더만 가져올 때 사용한다.
- OPTIONS는 서버가 어떤 메서드를 지원하는지 알아볼 때 사용한다.
CORS 상황에서 다른 도메인 서버에 먼저 OPTIONS 요청을 날린 뒤, 그 서버가 요청을 허용하면 실제 요청(GET, POST 등)을 날린다.
OPTIONS 요청은 그냥 간단하게 서버에 실제 요청을 보내기 전에 서버를 테스트해보는 용도라고 보시면 됩니다.
▶ 헤더
개발자도구(F12)의 네트워크 탭, 피들러 등을 통해 헤더들을 확인할 수 있습니다.
1. 공통헤더
- 요청과 응답에 모두 사용되는 헤더
1.1 Date
HTTP 메시지가 만들어진 시각입니다. 자동으로 만들어집니다.
ex) Date: Sun, 13 Jan 2019 17:28:13 GMT
1.2 Connection
일반적으로 HTTP/1.1을 사용하며 Connection은 기본적으로 keep-alive로 되어있다. 별 의미 없는 헤더.
ex) Connection: keep-alive
1.3 Content-Length
요청과 응답 메시지의 본문 크기를 바이트 단위로 표시해준다. 메시지 크기에 따라 자동으로 만들어진다.
ex) Content-Length: 88052
1.4 Cache-Control
이 녀석 때문에 하루 왠종일 고생했던 적이있다.
따로 캐시 다루는 부분에서 설명하도록 하겠다.
웹 뷰에서, 일반 모바일 브라우저에서 304라는 응답 코드를 주면 이녀석을 의심 해보자.
1.5 Content-Type
컨텐츠의 타입(MIME)과 문자열 인코딩(utf-8 등등)을 명시할 수 있다.
ex) Content-Type: text/html; charset=utf-8 (현재 메시지 내용이 text/html 타입이고 문자열은 utf-8 문자열)
서버로 데이터를 보낼 때는 text/html 대신 www-url-form-encoded, multipart/form-data 등이 Content-Type이 된다.

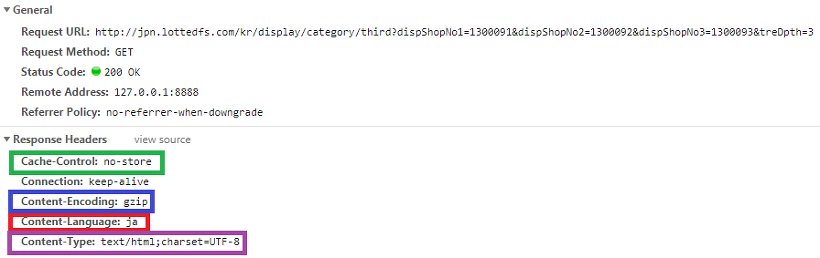
1.6 Content-Language
사용자의 언어.
ex) Content-Language=ja
롯데 면세 일본어 버전으로 접속시 다음과 같은 헤더정보를 볼 수 있다.
1.7 Content-Encoding
응답 컨텐츠를 br, gzip, deflate 등의 알고리즘으로 압축해서 보내면, 브라우저가 알아서 해제해서 사용한다.
이 외에도 다양한 압축 알고리즘이 존재한다.
요청이나 응답 전송 속도도 빨라지고, 데이터 소모량도 줄어들기 때문에 사용한다..
ex) Content-Encoding: gzip, deflate
Content-Encoding은 컨텐츠 압축된 방식입니다.
2. 요청헤더
2.1 Host
서버의 도메인 네임
Host 헤더는 반드시 하나가 존재해야 한다.
EX) host: goddaehee.tistory.com
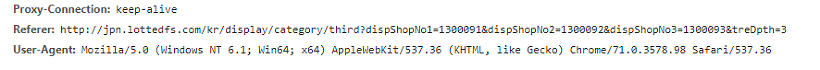
2.2 User-Agent
가장 흔하게 보고 사용하는 헤더이다.
현재 사용자가 어떤 클라이언트(운영체제, 앱, 브라우저 등)를 통해 요청을 보냈는지 알 수 있다.
ex) User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36
Window로 크롬 브라우저를 통해 접속 하였다. 다만 헤더는 변경 할 수 있기 때문에 무조건 신뢰할 수는 없다.
그래도 매우 유용한 헤더이며 이를 활용하여 접속자 및 사용기기 통계를 내기도 한다.
2.3 Accept
클라이언트가 허용할 수 있는 파일 형식(MIME TYPE)

ex1) Accept: text/html (HTML 형식인 응답을 처리하겠다)
ex2) Accept: image/png, image/gif
ex3) Accept: text/*
콤마로 여러 타입을 동시에 적어줄 수도 있고, *(와일드카드)로 텍스트면 ok라고 요청할 수 있다.
위에 명시하였던 Content 헤더와 비교하여 보자.
Accept로 원하는 형식을 보내고, 서버가 응답하면서 헤더의 Content를 설정하게된다.
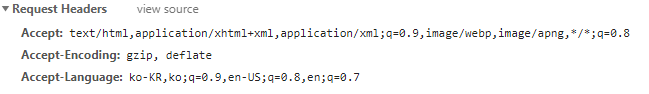
ex4)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
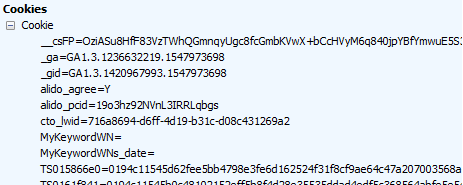
2.4 Cookie
웹서버가 클라이언트에 쿠키를 저장해 놓았다면 해당 쿠키의 정보를 이름-값 쌍으로 웹서버에 전송한다.

2.5 Origin
POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타내는데 이때 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생하기도 한다.
ex) Origin : http://goddaehee.tistory.com


ex) Referer: http://goddaehee.tistory.com
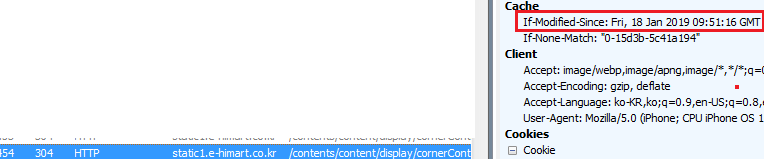
2.6 If-Modified-Since
페이지가 수정되었으면 최신 버전 페이지 요청을 위한 필드
만일 요청한 파일이 이 필드에 지정된 시간 이후로 변경되지 않았다면, 서버로부터 데이터를 전송받지 않는다.

Cache-Control 과 함께 다시 보자. 얘네들 때문에 고생 많이 했으니 ....
이럴 때 서버로부터 304 상태코드를 전송받게 된다.
2.7 Authorization
Authorization 헤더는 인증 토큰을 서버로 보낼 때 사용하는 헤더.
API 요청같은 것을 할 때 토큰이 없으면 거절당하기 때문에 이 때, Authorization을 사용한다.
JWT(Json Web Token) 을 사용한 인증에서 주로 사용 한다.
ex) Authorization: Bearer xxx.xxx.xxx
3. 응답헤더
3.1 Server
웹서버 정보를 나타낸다.
3.2 Access-Control-Allow-Origin
요청 Host와 응답 Host가 다르면 CORS 에러가 발생하는데 서버에서 응답 메시지 Access-Control-Allow-Origin 헤더에 프론트 주소를 적어주면 에러가 발생하지 않는다.
ex) Access-Control-Allow-Origin: goddaehee.tistory.com
관련 헤더
- Access-Control-Request-Method : 실제로 보내려는 메서드
- Access-Control-Request-Headers : 실제로 보내려는 헤더
- Access-Control-Allow-Methods : 서버가 허용하는 메서드
- Access-Control-Allow-Headers : 서버가 허용하는 헤더
3.3 Allow
Allow 헤더는 CORS 요청 외에도 적용된다.
ex) Allow: GET
위와 같은 경우는 GET 요청만 받는다. POST 와 같은 경우는 405 Method Not Allowed 에러 Return 한다.
3.4 Content-Disposition
응답 본문을 브라우저가 어떻게 표시해야 할지 알려주는 헤더.
- inline : 웹페이지 화면에 표시
- attachment : 다운로드
ex) Content-Disposition: inline
ex) Content-Disposition: attachment; filename='filename.json'
filename 옵션으로 파일명 지정도 가능하다.
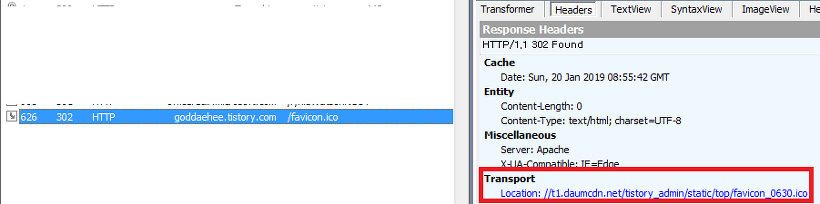
3.5 Location
300번대 응답이나 201 Created 응답일 때 어느 페이지로 이동할지를 알려주는 헤더

ex ) HTTP/1.1 302 Found
Location: /login
위와 같은 응답시 브라우저는 /login 주소로 리다이렉트합니다.
우리 싸이트와 같은 경우 무조건 Login해야하는 지정된 페이지가 있는데 이런 페이지에 로그인 하지 않고 접근하려할 때 발생할 수 있는 응답
3.6 Content-Security-Policy
다른 외부 파일들을 불러오는 경우, 차단할 소스와 불러올 소스를 여기에 명시할 수 있다.
하나의 웹 페이지는 다양한 외부 소스들을 불러온다. (이미지, JS, CSS, 폰트, 아이프레임 등)
ex) Content-Security-Policy: default-src 'self' (자신의 도메인의 파일들만 가져올 수 있다)
Content-Security-Policy: default-src https: (https를 통해서만 파일을 가져올 수 있다)
Content-Security-Policy: default-src 'none' (못가져 오게 만듬)
https:로 지정하면 https를 통해서만 파일을 가져올 수 있게 됩니다. 'none'으로 지정하면 가져올 수 없습니다.
출처: https://goddaehee.tistory.com/169 [갓대희의 작은공간]
'프로그래밍 > HTTP' 카테고리의 다른 글
| HTTP Header에는 어떤 정보들이 담겨있을까? (0) | 2021.12.11 |
|---|---|
| 3장 HTTP 메시지 [HTTP 완벽가이드] (0) | 2021.12.11 |
| 2장 URL과 리소스 [HTTP 완벽가이드] (0) | 2021.12.11 |
| 1장 HTTP 개관 [HTTP 완벽가이드] (0) | 2021.12.11 |
| [Network] HTTP 1.0 vs HTTP 1.1 (0) | 2021.12.11 |